Footer: cos’è e come utilizzarlo al meglio
Ogni sito web ha un inizio e una fine e questa coincide con il footer, il piè di pagina che conclude lo scroll della navigazione quando l’utente si dirige verso il basso.

RadioDJ ha vinto il primo posto in un “Top 5 Radio Automation Software Of 2013”, un concorso ospitato da broadcastingworld.com.
Broadcasting World è stato lanciato nell’aprile 2008 ed è gestito e di proprietà di James Davey, un giovane appassionato di radio australiano.
Il loro obiettivo è fornire solo le storie più importanti e interessanti dal mondo della radio Internet, delle voci fuori campo, della produzione e del software.
Offrono anche molte recensioni pratiche sui prodotti e suggerimenti e trucchi quotidiani.
Ogni sito web ha un inizio e una fine e questa coincide con il footer, il piè di pagina che conclude lo scroll della navigazione quando l’utente si dirige verso il basso.
I sommari sono un mezzo collaudato per strutturare un blog o le pagine di un sito. Aiutano il lettore a comprendere la struttura dei testi più velocemente e servono anche come ausili di classificazione per i crawler dei motori di ricerca.
Su Windows siamo abituati ad utilizzare esclusivamente i pulsanti e le voci di menu per poter avviare i programmi e per compiere azioni sul PC; agli albori del sistema operativo Microsoft tutte le operazioni si svolgevano da riga di comando o utilizzando alcuni semplici script chiamati File Batch, così da poter ottenere una serie di comandi con un solo clic.
L’estensione dei file script creati era BAT, con cui potevamo accorpare più righe di comando in un semplice file di testo eseguibile da qualsiasi versione di Windows (la compatibilità con i file BAT è mantenuta anche su Windows 10, l’ultima versione del sistema operativo Microsoft).
Ripescando dal passato, in questa guida vi mostreremo come velocizzare alcune operazioni comuni su Windows senza dover ogni volta utilizzare l’interfaccia grafica, mostrandovi come creare un file BAT (o file Batch) e come avviarlo sul sistema operativo su qualsiasi versione di Windows ancora supportata da Microsoft (da Windows 7 fino a Windows 10 e Windows 11).
Oltre all’avvio immediato dello script, vi mostreremo anche come temporizzarlo, così da poterlo avviare ad un’ora precisa o dopo un determinato lasso di tempo.
Qui in basso scopriremo tutto il necessario per poter realizzare un file Batch con estensione .BAT su qualsiasi versione di Windows ancora supportata da Microsoft (da Windows 7 fino a Windows 10 e Windows 11). Sulla carta i file BAT sono compatibili anche con versioni più vecchie di Windows, ma vi sconsigliamo di utilizzarli su di essi visto che, essendo ormai fuori supporto, possono presentare dei grandi problemi di sicurezza.
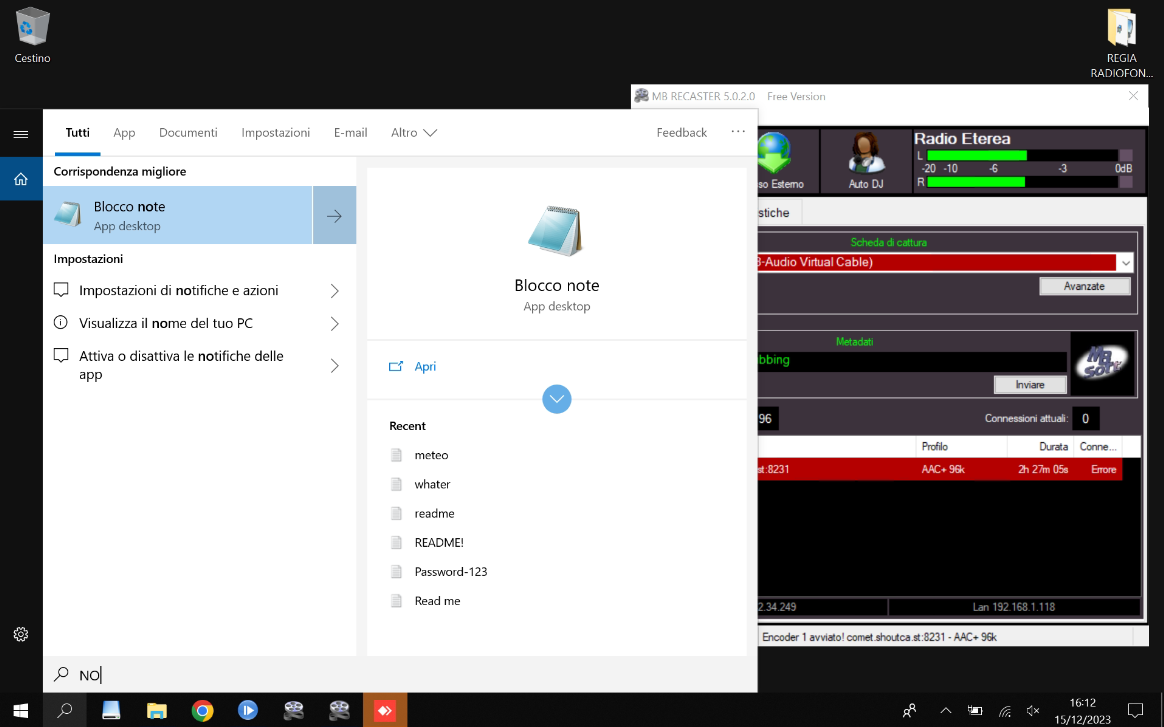
Per creare un file BAT su Windows è sufficiente aprire il menu Start in basso a sinistra e cercare il Blocco Note.

Esso è il nostro strumento con cui poter creare qualsiasi tipo di file BAT, aggiustando opportunamente l’estensione del file (come vedremo di seguito). Se vogliamo utilizzare un programma più avanzato di Blocco Note per realizzare i file BAT su Windows, vi consigliamo di installare il blocco note avanzato Notepad++, open source e disponibile gratuitamente.
Una volta aperto il blocco note preferito, inseriamo uno o più righe di comando all’interno del campo di testo, così da poter iniziare la compilazione dello script. Per mantenere l’ordine e per capire se lo script è stato eseguito, vi consigliamo di scrivere in cima ad esso con il seguente comando:
@echo off
questo ci permetterà di visualizzare il risultato dell’esecuzione, senza mostrare per forza i comandi effettuati. Una volta inserite le righe di comando necessarie, aggiungiamo allo script con il comando:
pause
Se vogliamo che la finestra attenda una nostra conferma per la chiusura o, in alternativa, possiamo chiudere lo script con il comando:
cls
Che chiuderà immediatamente la finestra non appena lo script è eseguito. Terminata la compilazione del comando, facciamo clic in alto a sinistra sul menu File, selezioniamo Salva con nome, scegliamo in quale cartella salvare lo script, apriamo il menu a tendina accanto alla voce Salva come, impostiamo Tutti i file (*.*) e infine scegliamo un nome per lo script nel campo Nome file, avendo cura di aggiungere anche l’estensione .bat.
Per creare il file BAT è sufficiente cliccare in basso sul tasto Salva. Lo script è pronto, non dovremo far altro che effettuare doppio clic su di esso per avviarne l’esecuzione. Nel successivo paragrafo vi mostreremo alcuni comandi di script già pronti che possiamo inserire tra @echo off e pause, così da avere subito a disposizione alcuni semplici script.
All’interno del file BAT possiamo inserire qualsiasi comando supportato dal prompt di Windows, ma per comodità abbiamo raccolto quelli che possono essere alcuni comandi semplici da inserire all’interno di un file BAT, anche solo per prova:
@echo off
shutdown –s –f –t 0
pause
Con questo script potremo avviare la procedura d’arresto del PC, senza passare dal menu Start; accanto al comando principale shutdown sono presenti degli argomenti che ne potenziano l’efficacia: -s specifica che dobbiamo eseguire l’arresto del PC, -f forza l’arresto di tutti i programmi attivi e -t permette di impostare un lasso di tempo prima dell’esecuzione (con 0 l’esecuzione sarà immediata, ma possiamo scegliere anche 60, 90 etc. in base alle necessità; il tempo è calcolato in secondi).
@echo off
shutdown –r –f –t 0
pause
Praticamente identico al comando precedente, con la differenza che quest’ultimo riavvierà il PC invece che spegnerlo.
@echo off
shutdown –h –f –t 0
pause
Il comando è simile a precedenti, solo che avvierà l’ibernazione del computer invece di spegnerlo completamente.
@echo off
rd /s c:\$Recycle.Bin
pause
Con il precedente comando potremo svuotare il cestino avviando lo script e confermando con S e Invio sulla tastiera alla richiesta di cancellazione. Per poter eseguire correttamente il file BAT, facciamo clic destro su di esso e utilizziamo la voce Esegui come amministratore.
@echo off
wuauclt.exe /detectnow /updatenow
pause
Con questo comando potremo cercare eventuali aggiornamenti di Windows, così da poterli scaricare e installare sul nostro computer. Per poter eseguire correttamente il file BAT, facciamo clic destro su di esso e utilizziamo la voce Esegui come amministratore.
@echo off
cd “C:\Program Files\Windows Defender”
MpCmdRun.exe -SignatureUpdate -MMPC
MpCmdRun.exe -Scan -ScanType 1
pause
Con questi comandi effettueremo l’aggiornamento delle definizioni di Windows Defender (l’antivirus integrato in Windows 10) e in seguito avvieremo la scansione rapida di tutto il PC. Per poter eseguire correttamente il file BAT, facciamo clic destro su di esso e utilizziamo la voce Esegui come amministratore.
Per creare i propri script possiamo utilizzare i comandi di MS-DOS o del prompt dei comandi; in quest’ultimo caso è sufficiente aprire il menu Start in basso a sinistra, cercare il programma Prompt dei comandi, avviarlo e digitare help, così da visualizzare tutti i comandi più comuni che possiamo utilizzare per creare il nostro script BAT.
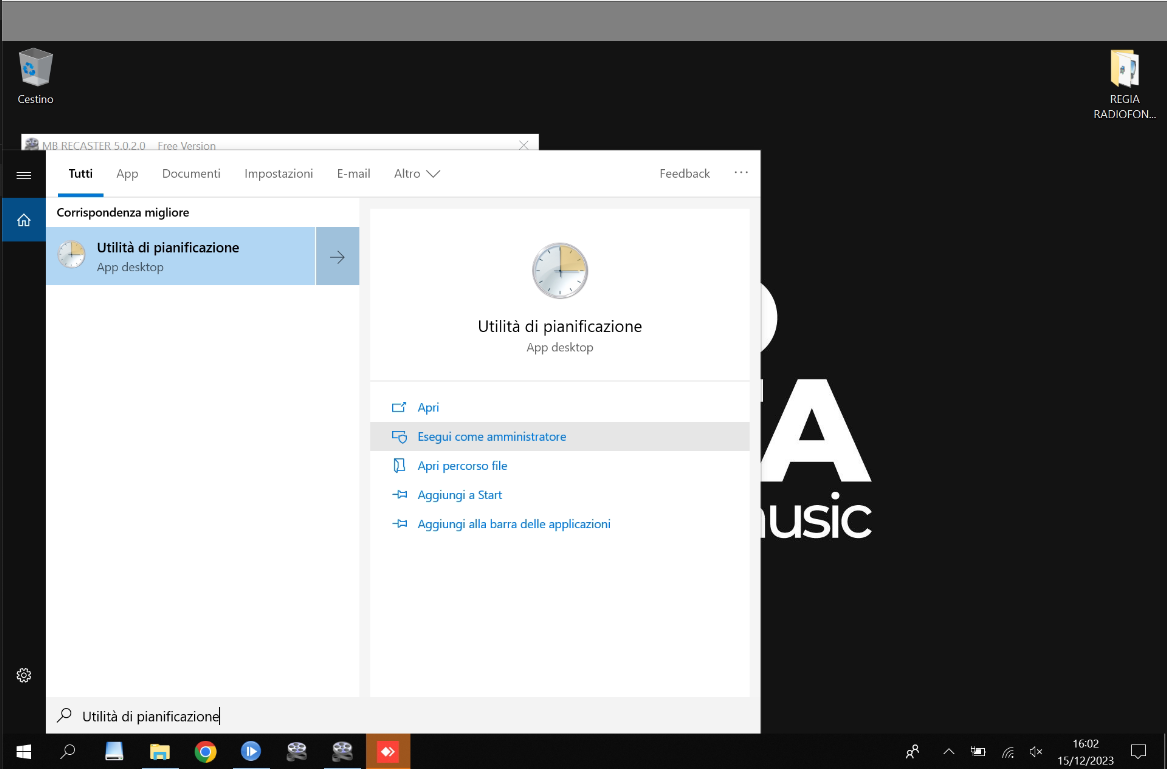
Oltre ad utilizzare l’argomento -t per poter pianificare l’esecuzione di un preciso comando, possiamo pianificare l’intero file BAT utilizzando il programma Utilità di pianificazione, che possiamo cercare all’interno del menu Start di Windows.

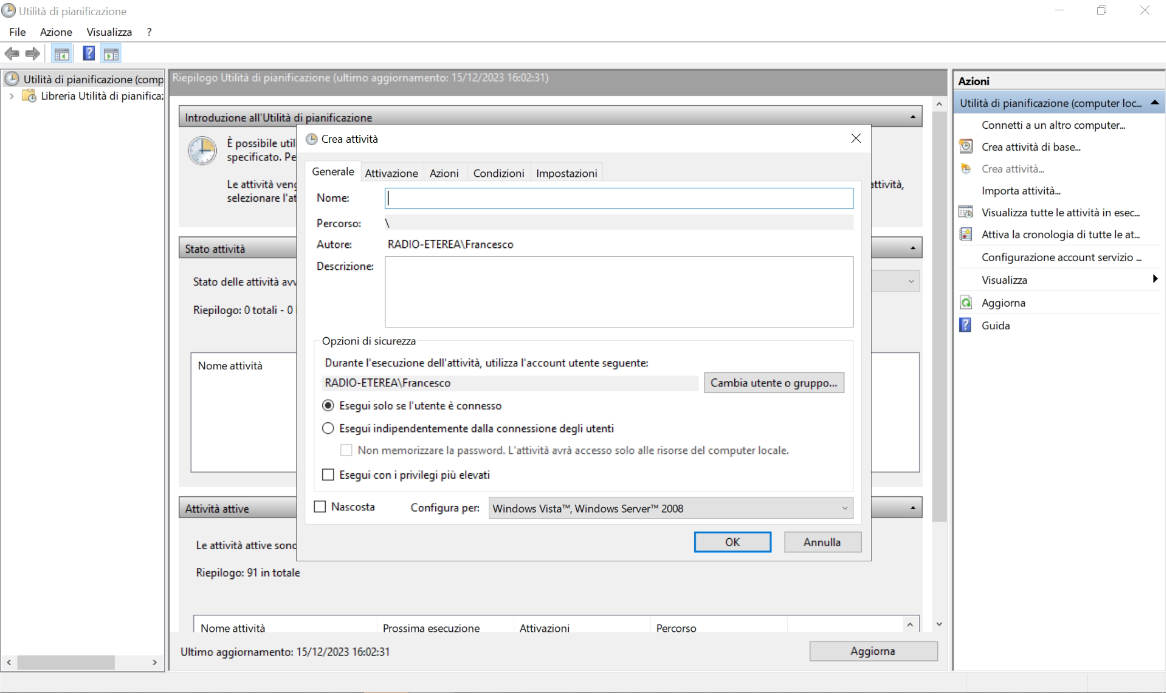
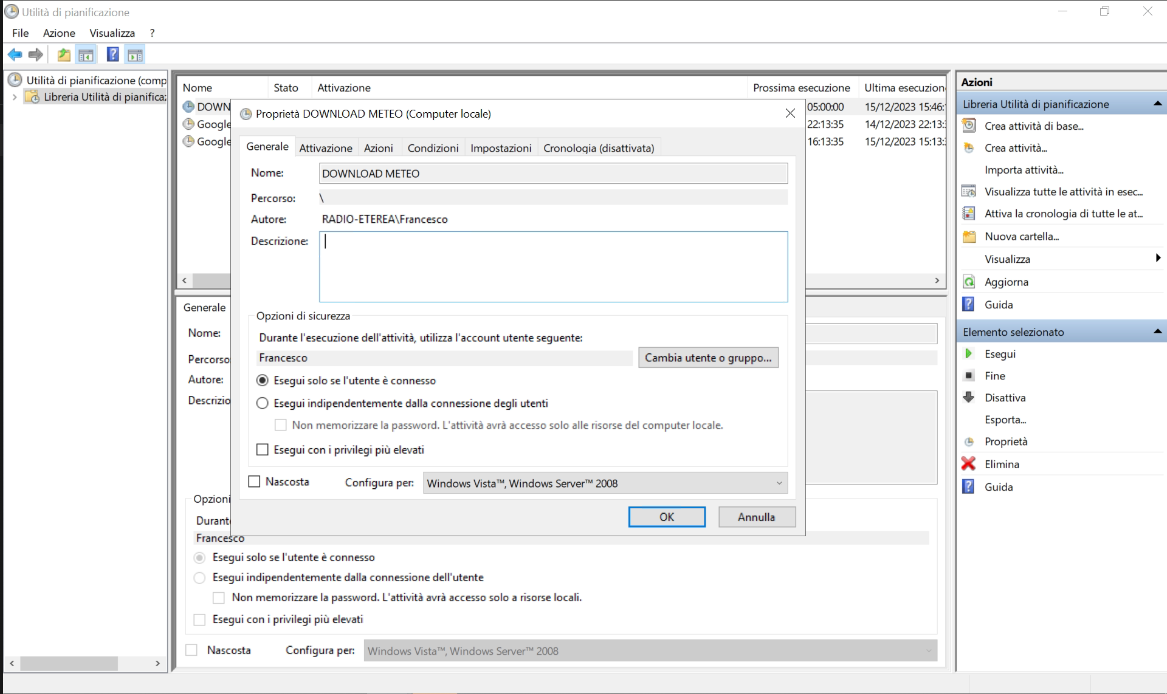
Una volta aperta la finestra del programma, facciamo clic di lato a destra su Crea attività, scegliamo nella prima schermata un nome da assegnare all’attività quindi portiamoci nel tab Azioni, così da poter cliccare sul pulsante Nuovo.

Nella nuova finestra assicuriamoci che sia impostato nel campo Operazione la voce Avvio programma, quindi facciamo clic sul pulsante Sfoglia e selezioniamo lo script BAT che abbiamo creato in precedenza. Una volta aggiunto il file facciamo clic in basso su OK, portiamoci nel tab Attivazione, premiamo su Nuovo e scegliamo le condizioni temporali con cui Windows deve eseguire automaticamente l’attività.

Scegliamo attentamente l’attività nel campo Avvia attività, quindi scegliamo se eseguire lo script BAT a intervalli regolari, all’avvio del PC o all’accesso dell’utente. Al termine della configurazione facciamo clic su OK, controlliamo gli altri tab per verificare se le condizioni d’attivazione rispecchiano le nostre esigenze quindi creiamo la nuova attività pianificata facendo clic su OK.
Nota: se abbiamo creato uno script BAT che richiede i permessi d’amministratore per poter essere eseguito correttamente, assicuriamoci di spuntare la casella presente accanto alla voce Esegui con i privilegi più elevati nel tab Generali.
Con i file Batch possiamo velocizzare l’esecuzione di alcune operazioni comuni come lo spegnimento, il riavvio e l’ibernazione del computer e alcune semplici procedure di manutenzione come svuotare il cestino e lanciare una scansione dell’antivirus integrato in Windows 10. Ovviamente possiamo creare un’infinità di BAT diversi in base alle nostre esigenze e alle nostre capacità di gestione del prompt dei comandi.
No account yet?
Create an Account